|
Building Great
Looking Websites
So you have started building
your website on pageBuzz and you are not happy with the look you
are getting. So what are you doing wrong? What is the secret?
First, think simple and plain.
Everyone wants to archive an
award winning design from day one, but more than likely, you don't
have a clue on how any of the features work or how the pages will
be displayed. You don't know what the pages will have on them or
what pages you need.
In web design you have to work
backwards. Well, pretty much when building anything you work
backwards.
If you build a house, you have
to design the inside before you design the outside look. After
all, how much space are the inner rooms going to use, how big is
the house.
Planning the house around how
many bathrooms and bedrooms you need is critical, since adding
more rooms onto a house is not easy or cheap. You can't install
plumbing until you know which rooms need water. You can't install
walls until you know where the doors will be. You can't build a
beautiful redwood deck until you have a house to build it on.
Well, building a website is
the same. You can't design the pages until you know how big the
items in the page will be. You cannot add links on a main menu
until you have the pages built to link them to.
I have built more than 1000
websites just in the past few years, not 1000 pages but 1000
complete websites, with programming and pages and graphics. Every
website starts with text based pages, no graphics and no real
direction.
As I add pages and features
and decide on what all the features will be I start to see the
structure forming in my mind. OK, I have a checkout page so I
want to have a clear link to the checkout on all the shopping
pages. But to do that, I need to build the shopping pages first.
I want to have a navigation menu at the bottom of each page with
the policy and terms of sale, but before I can make that, I need
to build those pages so i have urls to link to.
I think too many people focus
on the finished product and not what makes up the entire product.
Recently I worked with a
client that was frustrated with her website. I basically told her
to add more content to the shopping cart, and she did. Now she
was amazed that the cart took on a whole new look because it had
products and descriptions in it.
A few clicks later we cleaned
up the page look, added menu buttons to the key features and
everyone was happy.
It is very easy to look at a
great website and see that it is great or to look at a blank page
and see that it is not great. It's not as easy to make the blank
page full of great stuff.
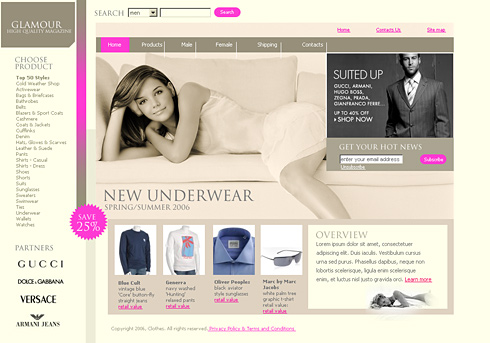
Lets look at a template that
can be downloaded and modified. This one is for shopping and it
looks great right out of the box.

So why does this look so good
and your design looks so bad?
Most people think they need a
professional designer to archive this look. But you absolutely do
not need a professional, in fact a professional would be lost
trying to build this for you.
This template has no
significant graphics, in fact it is mostly text which anyone can
type. A few pics of the products and a list of all the categories
of items available.
The color scheme is simple,
basic pale beige and tan with some splashes of fuscha to
emphasize specials or sale pricing.
None of the text is linked and
everything will need to be changed to work with any website. You
are not selling the products pictured, you don't have the same 25%
off sale or customer login area. You don't have policy pages, you
don't even carry GUCCI, so you have to change that logo.
If you asked a designer to
build this for you, they will still need you to set up all the
categories, to add all the items to your shopping cart with
descriptions and pricing. You will need to build all the pages
such as contact information, about your company, privacy policy,
shipping and refund policy and every other element of the website.
At that point a professional
designer can link all those elements together in one cohesive and
flowing design. Once they see the overall objective you are trying
to accomplish they can build a design that fits it.
But most of our do it yourself
website builders want to do it backwards. They want to build the
design and then fill in the blanks with their products. They want
to add buttons down the side of the page before they know what
the pages will be.
It is this kind of thinking
that will prevent you from building a great design.
First make a website that
works. Build build and build more and more pages, get the
checkout working with the shipping prices and rates. Then sit
back and take a good look at what you have and think about how
you want it to flow.
Find a color scheme that wont
bleed out of the page and irritate visitors eyeballs. Add a few
splashes of color to key elements that you want to stand out in
the page. Then add a few images of products that you want to
represent what your website is about.
It's not that you can't build
a great looking website, it's usually that you don't have the
content up to do anything with.
Just like building your actual
business, start small. Add pages as you go until you have
everything you want. Then start tweaking the design. When you are
finished, you will be much happier than if you downloaded a
template and tried to build your business into the design.
|
